
QQ掃碼立即咨詢

微信掃碼立即咨詢
13816626739
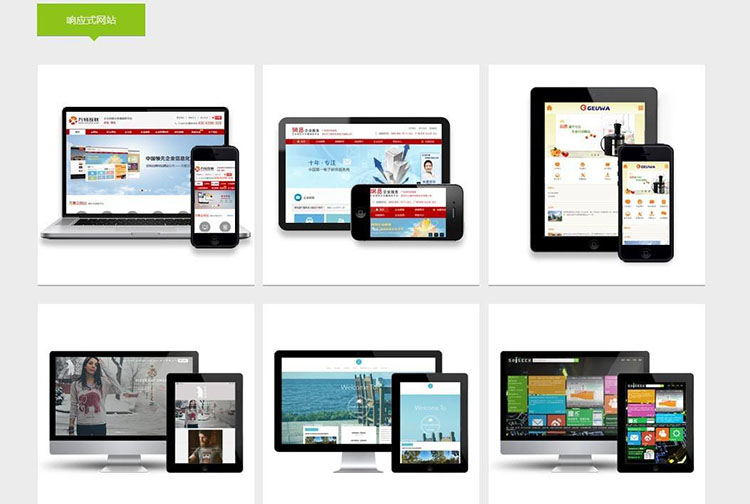
随著(zhe)用(yòng)戶的(de)模式構建不斷的(de)變化(huà),網站建設逐漸步入了(le)響應式以及自動适應設計的(de)技術時(shí)代:

(1)了(le)解以及明(míng)确用(yòng)戶的(de)設備類型和(hé)屏幕的(de)尺寸大(dà)小
統計并分(fēn)析用(yòng)戶使用(yòng)設備的(de)基本情況,明(míng)确設備的(de)類型以及屏幕大(dà)小,例如移動設備手機端以及平闆端,在設計以及實現的(de)時(shí)候要注意添加手勢功能,至于屏幕的(de)尺寸,在設計時(shí)要注意手機以及平闆端的(de)橫向以及縱向的(de)大(dà)小,電腦(nǎo)端則要注意屏幕的(de)普屏以及寬屏。

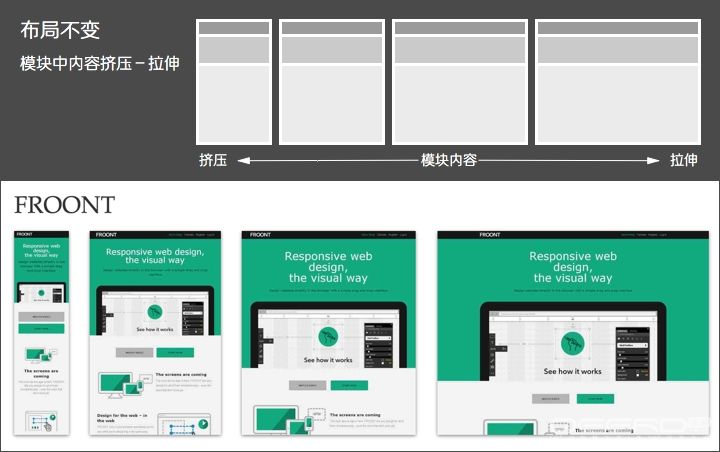
(2)設計線框原型
對(duì)于第一步中明(míng)确下(xià)來(lái)的(de)設備屏幕尺寸分(fēn)别設計出不同的(de)線框原型,需要明(míng)确不同尺寸下(xià),網頁的(de)布局需要怎樣去适應,内容的(de)尺寸要怎麽去縮放,功能和(hé)内容要怎麽删減,還(hái)要注意在特殊環境屏幕顯示的(de)設計等等。
(3)對(duì)線框原型進行測試
将網站所需的(de)圖片導入到相關的(de)設備,并進行一系列的(de)測試,這(zhè)可(kě)以幫助建站者發現網站是否存在訪問性以及可(kě)讀性等的(de)問題。
(4)網站的(de)視覺設計
在對(duì)移動設備的(de)作視覺設計時(shí),由于屏幕顯示尺寸與電腦(nǎo)端的(de)不同,在設計時(shí)要保證網站内容文字的(de)可(kě)讀性以及控件的(de)點擊區(qū)域面積等等。

(5)前段的(de)設計
和(hé)傳統的(de)網頁開發比較,響應式的(de)網站由于網頁布局以及内容尺寸發生了(le)改變,因此,最終的(de)成品可(kě)能會和(hé)設計稿有較大(dà)的(de)出入,這(zhè)需要前端開發者與設計師進行更多(duō)的(de)溝通(tōng)。